Vim Advent Calendar 2012 に"はてブ数"を表示させるグリモンとブックマークレットを作ったよ!
Vim Advent Calendar 2012 の197日目の記事です。
前回(196日目)の記事は @supermomonga さんの homebrewを使ってちょっと新しめのMacVim KaoriYaを使おう - かなりすごいブログ でした。
まえおき
ついに中間発表を終え、後半戦へと突入したVim Advent Calendar 2012
参加者も90人を越え、200日目も目前となって参りました。
しかし!!
あまりにも記事が多すぎて、「どれから読めばいいんだ!」とか「もしかし見逃してるんじゃ?」とか「やだ、私のVim力低すぎ…」などと不安になっている方もいるのではないでしょうか。
そこで、そんな不安を吹き飛ばすため、
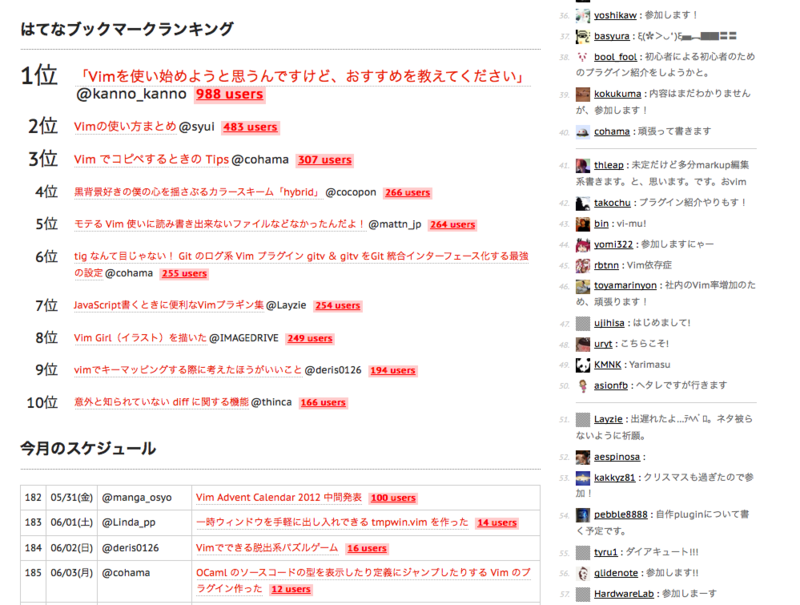
Advent Calendar のページにはてなブックマーク数を表示する Greasemonkey (グリースモンキー) と ブックマークレット を作ってみました。

Greasemonkey版とブックマークレット版の2種類がありますが、ランキング表示が行えるのはGreasemonkey版のみです。
Greasemonkey版のインストール方法
まずスクリプトを以下からダウンロードして下さい。
(Chromeの場合ユーザスクリプトをダウンロードすると警告が出ますが気にしないでください)
続いて各ブラウザにスクリプトをインストールします。
Chromeの場合
ダウンロードしたスクリプトを拡張機能の管理ページ(chrome://extensions/)にドラッグ&ドロップして下さい。
(関係ないけど、拡張機能の管理ページをブックマークバーに追加しておくとすぐにアクセスできるのでおすすめです。)
FireFoxの場合
FireFoxの場合は、Greasemonkeyを使用するために以下のAdd-On が必要になります。
インストールしていない方はまずそちらをインストールしてください。
それから、ダウンロードしたスクリプトをFireFoxへドラッグ&ドロップし、Greasemonkeyの管理画面で有効化を行います。
ブックマークレット版のインストール方法
以下のリンクをブックマークに追加してください。
もしくは、コードをコピーして手動で新しいブックマークを作成して下さい。
javascript:(function(){var s=document.createElement("script");s.charset="UTF-8";s.src="https://github.com/yonchu/atnd-hatena-bookmarks/raw/master/atnd-hatebu-min.user.js";document.body.appendChild(s)})();
スクリプトをサーバから読み込まないバージョンも用意しました。
javascript:(function(){var t,e,n,r,a,i,o,d,l,c,u,m,f,h,p,s,y;try{if(top!==self){throw 0}}catch(b){i=b;return}t=function(t){var e,n;if(typeof GM_addStyle!=="undefined"&&GM_addStyle!==null){GM_addStyle(t);return}n=document.createElement("style");n.setAttribute("type","text/css");n.setAttribute("media","screen");n.appendChild(document.createTextNode(t));e=document.getElementsByTagName("head")[0];return e.appendChild(n)};r=function(){var t,e;t="http://b.st-hatena.com/entry/image/";e=document.createElement("img");e.className="hatebu";return function(n){var r;r=e.cloneNode();r.setAttribute("src",t+n);return r}}();a=".hatebu{padding-bottom: 2px !important; margin-left: 5px !important;}";t(a);u=document.querySelectorAll("#post-body table tr");for(f=0,p=u.length;f<p;f++){c=u[f];e=null;y=c.children;for(h=0,s=y.length;h<s;h++){l=y[h];n=l.firstChild;if(!n){continue}d=n.tagName;if(!(d&&d==="a"||d==="A")){continue}e=n;break}if(!e){continue}m=e.href;if(!m){continue}o=r(m);l.appendChild(o)}})();
インストール作業はこれだけです。
あとは Vim Advent Calendar 2012 のページを開き、
Greasemonkey版なら何もしなてくも、ブックマークレット版ならブックマークレットを実行すれば、ブックマーク数が表示されます。
ランキング表示は若干時間がかかります。
(ランキングの同一順位を考慮してないのでそこは多めに見てほしい。)
ちなみに、ATNDの他のイベントページでも Vim Advent Calendar と同じようなテーブルレイアウトを使用している場合はブックマーク数を表示することができます。
Vimmer以外の方もインストールしておけば幸せになれるかもしれません。
※ 動作確認は、Chrome/FireFox/Safari にて行いました。IEは知りません。
注意
ブックマークレット版では、一部の記事でブクマ数が正常に表示されません。
記事執筆後に "はてなダイヤリー" から "はてなブログ" へ移行したが、VACのURLがはてなダイヤリーのままになっているためと思われます。はてなブックマークのAPIはリダイレクトに対応していないようです。
Greasemonkey版ではリダイレクトの解決を自身で行うよう対応しています。
インストールが面倒でなければGreasemonkey版をお使い下さい。
技術的な話
ソースコードは以下にて公開しています。
不具合報告などありましたらよろしくお願いします。
制作時間は、ブックマークレット版が 約15分。
Greasemonkey版は3時間ぐらい。(リダイレクト関連で結構悩みました)
JavaScript は CoffeeScript で書いています。
Greasemonkeyはひな形を用意しておくことで、比較的短時間で作成することができます。
Chrome Extension なんかより簡単に作れるのでおすすめです。
しかし、欠点としてGreasemonkeyは自動更新が行えません。この縛りは結構つらいです。
幸いGreasemonkeyをChrome拡張に変更するのは非常に簡単なので、今回のGreasemonkeyも、もし需要があるようならChrome拡張版を用意しようかと思います。
ブックマークレット版は、あらかじめGreasmonkey版を作り、動作確認を行なっておくことで、スムーズに作成することができます。
サーバ読み込みバージョンは、サーバ上のGreasemonkeyを読み込んでいるだけです。
非サーバ読み込みバージョンは、GreasemonkeyをUglifyJSを使ってMinify(圧縮)しただけです。
簡単ですね。
Vimは関係ありませんが、思いついたちょっとしたアイディアをすぐに形にできるよう、
みなさんも Greasemonkey と ブックマークレット のひな形を用意してはいかがでしょうか。
以上、
Vim Advent Calendar 2012 197日目の記事でした。
(Vim script が1行も出てこなくてごめんなさい。)
明日 198日目は、 @deris0126 さんです。
vimの "set guifont" に設定するフォント名について (Mac限定)
"set guifont" に設定するフォント名には何を指定すればいいのかという話。
よく忘れるのでメモっとく。ただしタイトルの通りMac限定です。
手順
まず、"Font Book" というアプリケーションを起動します。
続いて、メニューの [プレビュー] から [フォント情報を表示] を実行します。
(英語表記だと [Show Font Info] )
そして、使用するフォントを選択すると以下のように表示されます。

この中の右ウィンドウに表示されている "PostScript name" が "set guifont" に指定する名前になります。
よってこの場合は、以下のように設定します。
set guifont=Ricty-RegularForPowerline:h14
"h14" はフォントサイズです。
また、名前にスペースが含まれている場合は、"¥ " のようにエスケープしてあげる必要があります。
accelerated-smooth-scroll という Vimプラグイン を作った (Vim Advent Calendar 2012, 167日目)
Vim Advent Calendar 2012 の167日目の記事です。
前回(166日目)の記事は @deris0126 さんの Vimでパターン検索するなら知っておいたほうがいいこと - derisの日記 でした。
先日、Chrome拡張 Vimmers follow status を作ったのをきっかけに Vimmersページ に登録して頂いたので、これは VAC にも参加せねばと思い、参加させて頂きました。
今回は、GW中に作った Vimプラグイン accelerated-smooth-scroll のご紹介です。
(調べた限りでは類似のプラグインはなかったみたいですが、もしあったらごめんさない。)
accelerated-smooth-scrollとは?
名前の通り、smooth scroll に加速機能をつけた vimプライン です。
C-d/C-u による半ページ移動、C-f/C-b による1ページ移動の動作を置き換え、スムーズな画面移動を行いつつ、連続スクロール時には段々加速していくというものです。
長らく vim-scripts/Smooth-Scroll というプラグインを使用していたのですが、早くスクロールしたいときに邪魔になることがしばしばあったので作りました。
追記: 2013/05/17
動画が欲しいという天の声を聞いて用意してみました。
動画だとちょっとカクついていますが参考にどうぞ。
インストール方法
NeoBundle 使用時は以下で、
NeoBundle 'yonchu/accelerated-smooth-scroll'
使い方
デフォルトで <C-d>/<C-u> と <C-f>/<C-b> キーを置き換えるので、特に設定もなく使用出来ます。
マッピングを変更したい場合は以下のように設定します。
" デフォルトマッピングを無効にする (必要なら) let g:ac_smooth_scroll_no_default_key_mappings = 1 nmap <silent> <C-d> <Plug>(ac-smooth-scroll-c-d) nmap <silent> <C-u> <Plug>(ac-smooth-scroll-c-u) nmap <silent> <C-f> <Plug>(ac-smooth-scroll-c-f) nmap <silent> <C-b> <Plug>(ac-smooth-scroll-c-b)
加速機能のみオフにしたい場合は以下のように設定します。
let g:ac_smooth_scroll_enable_accelerating = 0
smooth scroll の初速を変更したい場合は以下のように設定します。
" <C-d>/<C-u> 時のスリープ時間 (msec) : 小さくするとスクロールが早くなります。 " Default : 10 let g:ac_smooth_scroll_du_sleep_time_msec = 5 " <C-f>/<C-b> 時のスリープ時間 (msec) : 小さくするとスクロールが早くなります。 " Default : 10 let g:ac_smooth_scroll_fb_sleep_time_msec = 5
加速度を変更したい場合は、以下の関数を定義して下さい。
以下の関数はスクロールキーを押す度に呼ばれます。
" 以下はデフォルトの定義です。 " スクロールスキップ数を求める " key_count : 連続でキーを押した回数 " wlcount : 移動する行数 (1ページ移動の場合は1ページの行数, 半ページ移動の場合は半ページ分の行数) function! g:ac_smooth_scroll_calc_step(key_count, wlcount) if a:key_count > a:wlcount / 2 return a:wlcount endif return a:key_count endfunction " スリープ時間を求める " key_count : 連続でキーを押した回数 " sleep_time_msec : スリープ時間の初期値 " (g:ac_smooth_scroll_du_sleep_time_msec or g:ac_smooth_scroll_fb_sleep_time_msec の値) function! g:ac_smooth_scroll_calc_sleep_time_msec(key_count, sleep_time_msec) return a:sleep_time_msec - (a:key_count - 1) endfunction
よかったら使ってみて下さい。
あと、バグなどありましたら教えてください。
以上、
Vim Advent Calendar 2012 167日目の記事、 accelerated-smooth-scroll の紹介でした。
次回 168日目は、 cohama(@c0hama) さんです。
VimmersページにTwitterのフォロー状態を表示するChrome拡張を作った
GWも終わり、新入社員の方々はそろそろ研修が終わって本格的に業務をこなしはじめる頃ではないでしょうか。
そして、今後どのエディタと付き合っていくかも、決めなければならない時期なのではないでしょうか。
まだ決まっていな方、そしてもう決めてしまった方も、今なら vim がおすすめですよ。
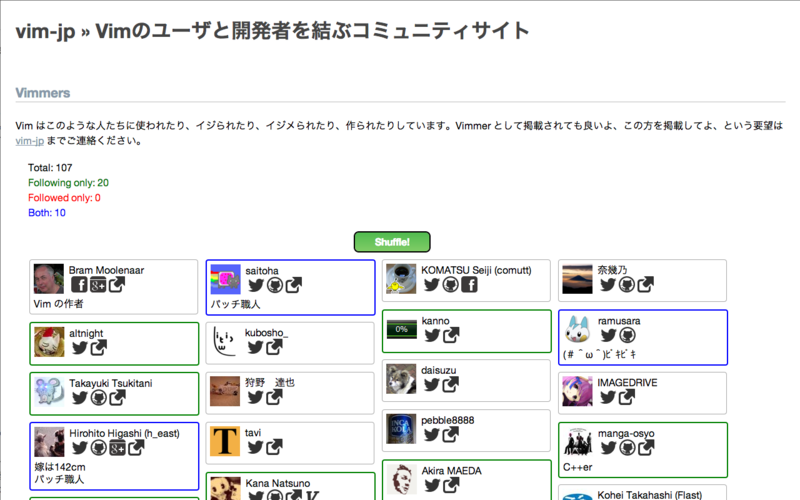
ところでみなさま、 vim-jp » Vimmers というページをご存知でしょうか?
このページでは、vimmer の中でも特に vim に詳しい方々や vim を愛してやまない方々が紹介されています。
これから vim をはじめようという方、まだはじめたばかりの方、
Vimmersページで紹介されている有名 vimmer をTwitterでフォローしてみてはいかがでしょうか。
とても刺激になりますよ。
前置きが長くなりましたが、
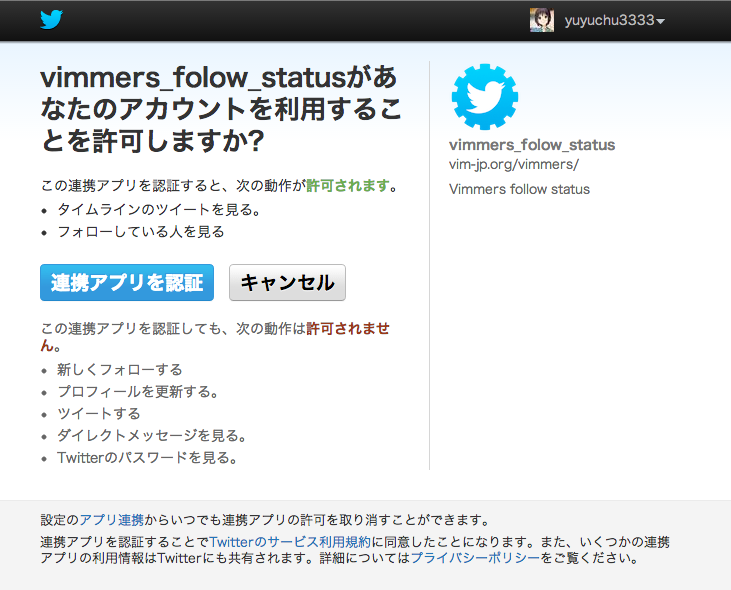
今回はこの Vimmersページ をもっと活用していくために、Twitterのフォロー状態を表示するChrome拡張 Vimmers follow status を作ってみました。
(いったい何を作ってるんだと苦笑されそうですが…)
使い方
Vimmers follow status をインストール後、Vimmersページにアクセスし、"Show All!" ボタンをクリックすると、Twitterのフォロー状態が表示されるようになります。

フォロー状態に応じて、Borderカラーが変わるようになっています。
また、フォローしている人数やフォローされている人数なども表示されます。
※ 初回アクセス時はTwitterアプリケーションの認証を行う必要があります。
ちなみに、私のフォロー状況はスクリーンショットの通りです。
うーん、まだまだですね。
みなさんもこれを期に、Vimmersページの方々をフォローして vim力 を高ためるきっかけを作ってみてはいかがでしょうか。
私もまだまだ未熟なので、もっともっと精進していきたいですね。
そしていつかは、このVimmersページに載せて頂けるような vimmer になりたいものです。
それと、私はVimmersページには載っていませんが、ついでに私のこともフォローして頂けたら、それはとってもうれしいなって。
追記 2013/05/08:
なんとVimmersページに追加されました。たった1時間たらずの ”いつか” でした…w
こういうこともあるので、みなさんもマサカリを恐れず積極的にアウトプットしていくと良いことがあるかも?
技術的な話も少し
開発期間は約1日で、
js は coffeescript で css は less で書きました。
Chrome拡張本体には coffeescript や less は含まれていませんが、以下にてソースコードを公開していますので、そちらを参照下さい。
実装は非常に簡単なものなので、はじめてChrome拡張を作るという方にも参考になるのではないでしょうか。
Browser Action と Options page はありませんが、Background と Content script を使用しているので、これらの連携方法や、Oauth認証の実装方法などが参考になるかと思います。
また、Chrome拡張をはじめて作る場合は、まずはドットインストールをやってみることをオススメします。
ひと通り見てみましたが、非常に分かりやすくてよかったです。
さらに詳しく知りたい場合は、公式ドキュメントを見ると良いでしょう。
内容も分かりやすく、量も実は思ったほど多くありません。
逆にネットの情報はChromeのバージョンやmanifestのバージョンが最新ではない場合が多いため気をつける必要があります。
困ったときはまず公式ドキュメントを見るほうが、変なつまづきがなくて良いかと思います。
以上。
バグ報告や要望、pull request などありましたらお気軽にどうぞ。
追記: 2013/05/09
syui (PSP_T)さん にアイコンを作って頂きました。
ありがとうございます。

まさか募集一日目で作って頂けるとは。
vimとtmuxのステータスラインを連携させてみた。
少し前からやってて意外と便利だったので紹介。
(しかし需要は極めて低いと思われる)
今回紹介する方法では tmux-powerline というtmuxのステータスラインをpowerline風にしてくれるスクリプトを使用します。
ただし、tmux-powerlineを使用しなくても、自身で必要な部分を作りこむことでも対応できます。
vim と tmux を連携してみる
まずは完成図を見て頂きましょう。
以下は通常時の tmux-powerline を使用したターミナル画面です。
tmuxのステータスラインに注目して下さい。
(表示情報が多すぎる気がするが、そこは気にしないでください。)

続いて、vim を起動した時のターミナル画面です。

いかがでしょう。
tmuxのステータスラインがガラリと変わったことに気づいたでしょうか。
vim起動後のステータスラインには、
vim内で選択されているバッファのディレクトリパスとそのディレクトリの git status が表示されています。
シェルのカレントディレクトリではありません。
vim 内でバッファを移動すれば、ステータスラインも更新されます。
また、vimを終了したり、tmux内で別ウィンドウや別ペインに移動した場合にも、それに応じて更新されます。
これでいつでも、ひと目でバッファのディレクトリとgitの状態が確認できます。
tmux-powerlineについて
tmux-powerlineの導入方法については、ここでは省かせて頂きます。
公式のreadmeを読むなりして導入して下さい。
ただ、tmux-powerline導入時に少しだけ注意があります。
tmux-powerline は2012年12月半ばあたりに大幅なバージョンアップが行われたため、過去の導入記事が役に立たなくなっています。
最新版の導入方法は公式readmeを見る必要があります。
(新verの tmux-powerline の導入方法について良い感じに説明しているページがあったのですが、失念してしまいました)
それと、tmux-powerline導入時に忘れがちな設定があります。
設定しなくも一部機能を除けば動作可能なのでですが、今回の話では必要なのでそこだけ書いておきます。
(公式readmeには書かれています)
bashの場合は .bashrc に以下の設定を、
PS1="$PS1"'$([ -n "$TMUX" ] && tmux setenv TMUXPWD_$(tmux display -p "#D" | tr -d %) "$PWD")'
zshの場合は .zshrc に以下の設定を追加して下さい。
PROMPT+='$([ -n "$TMUX" ] && tmux setenv TMUXPWD_$(tmux display -p "#D" | tr -d %) "$PWD")'
いずれもプロンプトに設定を追加していますが、プロンプトの表示内容には影響しませんのでご心配なく。
導入方法
遅くなりましたが、導入方法の説明をしていきましょう。
まず、.vimrc に以下の設定を記述します。
if exists('$TMUX') autocmd MyAutoCmd BufEnter * call <SID>set_vim_cwd_to_tmux() autocmd MyAutoCmd VimLeave * call <SID>del_vim_cwd_from_tmux() endif function! s:set_vim_cwd_to_tmux() if !exists('$TMUX') return endif let pain_id = system('tmux display -p "#D" | tr -d "%" | tr -d $"\n"') call system('tmux setenv ' . "TMUX_VIM_CWD_" . pain_id . ' ' . getcwd()) let bt = &buftype let ft = &filetype " let bn = bufname('%') if bt ==# 'nofile' || ft ==# 'qf' || ft ==# 'quickrun' let pwd = getcwd() else let pwd = expand('%:p:h') endif let var_name = system('tmux display -p "TMUXPWD_#D" | tr -d "%" | tr -d $"\n"') call system('tmux setenv ' . var_name . ' ' . shellescape(pwd)) endfunction function! s:del_vim_cwd_from_tmux() if !exists('$TMUX') return endif let var_name = system('tmux display -p "TMUX_VIM_CWD_#D" | tr -d "%" | tr -d $"\n"') call system('tmux setenv -u ' . var_name) endfunction
簡単に説明すると、
バッファ移動(BufEnter)時に、tmux の環境変数 TMUX_VIM_CWD_#D に vim のカレントディレクトリ(cwd)のパスを設定し、TMUXPWD_#D に vim のバッファディレクトリのパスを設定しています。
さらに、vim終了(VimLeave)時には、TMUX_VIM_CWD_#D を削除しています。
TMUXPWD_#D は tmux-powerline が pwd を判定するのに使用している環境変数です。
この変数は削除する必要はありません。シェルのプロンプト更新時に自動的に更新されます。
TMUX_VIM_CWD_#D は今回新たに用意した環境変数です。
続いて、tmux-powerline のテーマ設定ファイルを変更します。
デフォルトのテーマを使用している場合は、tmux-powerline/themes/default.sh を変更して下さい。
自身で用意したものを使用している場合は、そちらを使用して下さい。
# Format: segment_name background_color foreground_color [non_default_separator] vim_cwd=$(tmux showenv $(tmux display -p 'TMUX_VIM_CWD_#D' | tr -d '%') 2> /dev/null) vim_cwd=${vim_cwd#*=} if [ -n "$vim_cwd" ]; then # vim 起動時のステータスライン設定 if [ -z $TMUX_POWERLINE_LEFT_STATUS_SEGMENTS ]; then TMUX_POWERLINE_LEFT_STATUS_SEGMENTS=( "tmux_session_info 148 234" \ "hostname 63 255" \ "vcs_branch 29 88" \ "vcs_compare 60 255" \ "vcs_staged 64 255" \ "vcs_modified 9 255" \ "vcs_others 245 0" \ ) fi if [ -z $TMUX_POWERLINE_RIGHT_STATUS_SEGMENTS ]; then TMUX_POWERLINE_RIGHT_STATUS_SEGMENTS=( "pwd 89 211" \ #"vim-cwd 21 231" \ "date_day 235 136" \ "date 235 136 ${TMUX_POWERLINE_SEPARATOR_LEFT_THIN}" \ "time 235 136 ${TMUX_POWERLINE_SEPARATOR_LEFT_THIN}" \ ) fi else # vim未起動時のステータスライン設定 # 以下は tmux-powerline デフォルトのテーマです。 if [ -z $TMUX_POWERLINE_LEFT_STATUS_SEGMENTS ]; then TMUX_POWERLINE_LEFT_STATUS_SEGMENTS=( "tmux_session_info 148 234" \ "hostname 33 0" \ #"ifstat 30 255" \ #"ifstat_sys 30 255" \ "lan_ip 24 255 ${TMUX_POWERLINE_SEPARATOR_RIGHT_THIN}" \ "wan_ip 24 255" \ "vcs_branch 29 88" \ "vcs_compare 60 255" \ "vcs_staged 64 255" \ "vcs_modified 9 255" \ "vcs_others 245 0" \ ) fi if [ -z $TMUX_POWERLINE_RIGHT_STATUS_SEGMENTS ]; then TMUX_POWERLINE_RIGHT_STATUS_SEGMENTS=( #"earthquake 3 0" \ "pwd 89 211" \ "mailcount 9 255" \ "now_playing 234 37" \ #"cpu 240 136" \ "load 237 167" \ #"tmux_mem_cpu_load 234 136" \ "battery 137 127" \ "weather 37 255" \ #"rainbarf 0 0" \ #"xkb_layout 125 117" \ "date_day 235 136" \ "date 235 136 ${TMUX_POWERLINE_SEPARATOR_LEFT_THIN}" \ "time 235 136 ${TMUX_POWERLINE_SEPARATOR_LEFT_THIN}" \ #"utc_time 235 136 ${TMUX_POWERLINE_SEPARATOR_LEFT_THIN}" \ ) fi fi
上記は一例ですので、ご自由に変更して下さい。
また、バッファのディレクトリではなくvimのカレントディレクトリを表示させたい場合は、下記スクリプトを segment ディレクトリに追加し、テーマ設定ファイルに vim-cwd を追加して下さい。
ちなみに私の設定は以下にありますので、参考にどうぞ。
以上です。