Stylishを使ってTwitterのページを透明にしよう!
Greasemonkey版を作りました。
導入はそちらのほうが簡単なのでStylishに固執しない方はそちらをご使用下さい。
Twitterの表示を半透明化するGreasemonkey - よんちゅBlog

っで、どんな感じになるの?
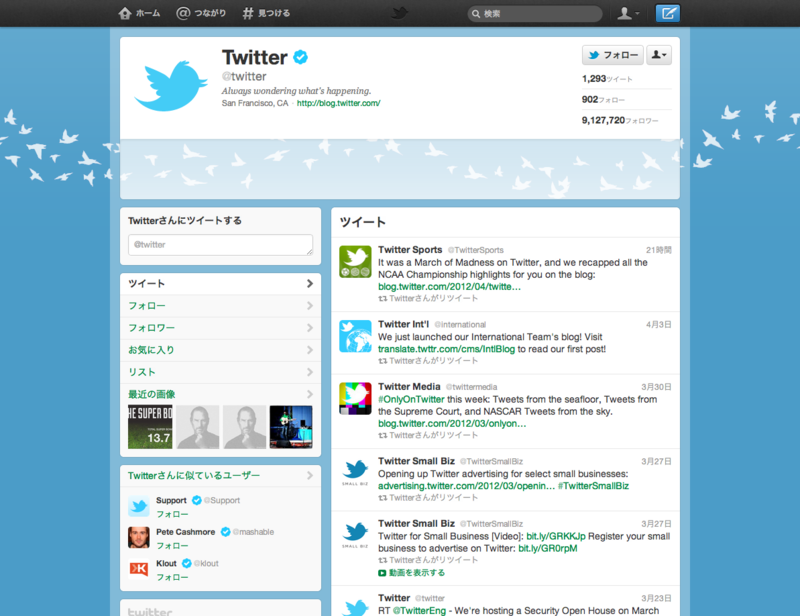
Twitterの公式ページがどうなるか見てみましょう!
before
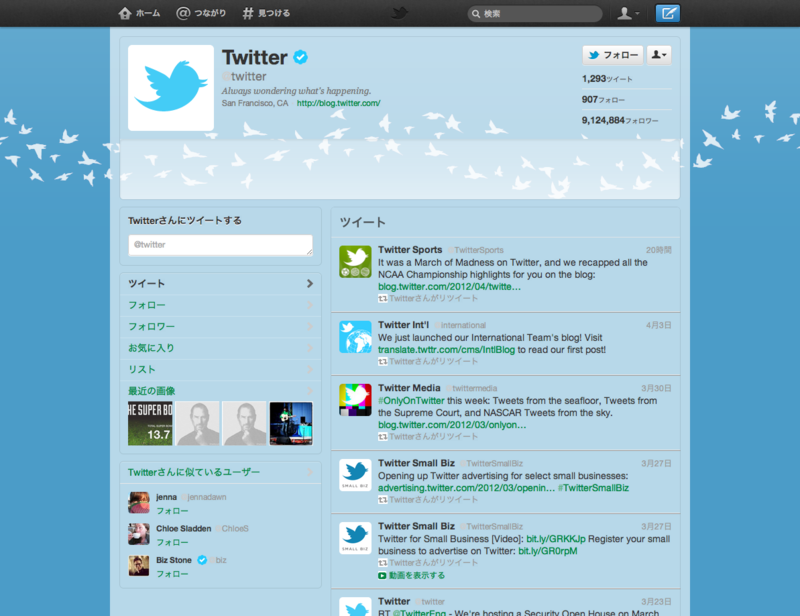
↓
after
ちょっと分かりづらいって?
では私のTwitterページを紹介
before
↓
after
いかがでしょう。
せっかく背景画像を変えたのに見えなくて悔しい!って方もこれで満足でしょう。
ついでにサイドバーにあった「おすすめユーザ」の欄と「Twitterロゴ」の欄も消しています。
あった方がいいよって人は復活させる方法も紹介しておくので参考にしてみて下さい。
Stylishってなに?
このように、Google Chrome 拡張のStylishを使用することでWebページのデザインを自由に変更することができます。(FireFoxでも可)
ただし、あくまでも自分のPCから見た時のデザインを変更するだけなので他の人には影響しません。
Stylishはここからインストールして下さい。
Stylishには既に多くのユーザスタイルが用意されていて、自分でいちから作らなくても、
それらを適用することでも簡単にWebページのデザインをいい感じにカスタマイズすることができます。
ユーザスタイルはここから探せます。
また、見つけたユーザスタイルはChrome拡張のStylishを導入していれば1クリックで適用できます。
オススメはGoogle Readerの見た目をMacっぽく変えてくれる
Google Reader - Mac OS Lion UI Fixed というユーザスタイルです。
ちなみにTwitterのページを変更するスタイルも既に存在しています。
しかし、最新のTwitterに対応していなかったりするので今回は自分で作ってみることにしました。
やり方
1.Google Chrome 拡張のStylishを導入しよう!
以下のリンクからインストールするだけ
上でも紹介してるけど改めて
2.下のコードをコピー
何を書いてるのかは別に分からなくてもいいです。
.component[data-component-term="user_recommendations"] {
display: none !important;
}
.site-footer {
display: none !important;
}
.stats a, .metadata {
color: #555
}
.stream-item, .unselectable-stream-item {
border-bottom: 1px solid #999999 !important;
}
#page-container {
background: rgba(255,255,255,0.6) !important;
}
.hovered-stream-item, .stream-item:hover, .stream .new-tweets-bar, .stream .new-tweets-bar:active, body.user-style-twttr .stream-item:hover, body.user-style-twttr .stream .new-tweets-bar, body.user-style-twttr .stream .new-tweets-bar:active {
background:rgba(255,255,255,0.2) !important;
text-shadow: none !important;
}
.search-nav .list-link, .profile-nav .list-link {
background-color: transparent !important;
text-shadow: none !important;
border-top: 0px solid rgba(0, 0, 0, .1);
border-bottom: 0px solid rgba(0, 0, 0, .1);
}
.stream-item, .unselectable-stream-item {
background-color: transparent !important;
}
.content-header, .header-inner {
background-color: transparent !important;
opacity: 0.9 !important;
}
.component, .site-footer, .flex-module, .flex-module-inner, .stats, .tweet-box {
background-color: transparent !important;
text-shadow: none !important;
}
.stats, .stats li {
border-top: 1px solid rgba(0, 0, 0, .1);
border-bottom: 1px solid rgba(0, 0, 0, .1);
border-right: 0px solid rgba(0, 0, 0, .1);
border-left: 0px solid rgba(0, 0, 0, .1);
}
.stats li + li a {
border-left: 1px solid rgba(0, 0, 0, .1);
}3.Stylishに新しいスタイルを追加しよう
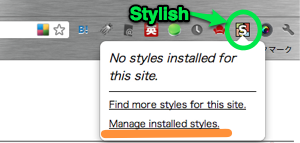
StylishをインストールするとChromeの右上あたりにStylishボタンが追加されます。

ここで「Manage installed styles」をクリックします。
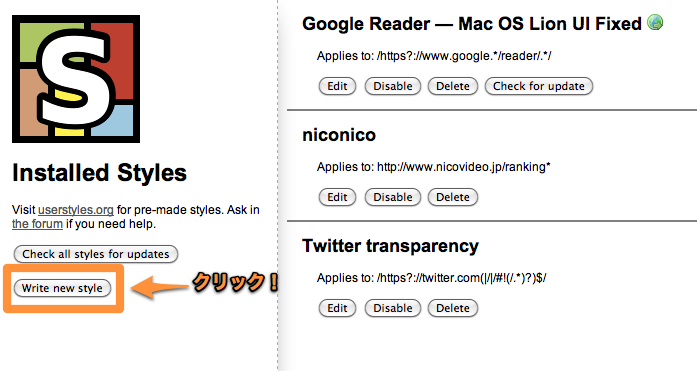
すると下のようなページが開くので、左にある「Write new style」というボタンをクリック
新しいスタイルを作成するページが開きます。
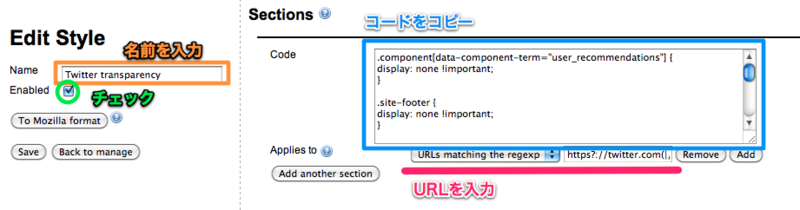
そこで以下の内容を入力
Name: Twitter transparency Enagble:チェック Code:2.でコピーしたコードを貼り付ける
さらに適用するページのURLを入力←ここ重要
Applies to の欄にある「Specify」ボタンをクリックし、
「URL」のドロップダウンメニューから「URLs matching the regexp」を選択して右の入力欄に以下のコードをコピペ
https?://twitter.com(|/|/#!(/.*)?)$
4.セーブして確認
あとは左にある「Save」ボタンをクリックして作業終了。
Twitterページを見てスタイルが代わっていれば成功です。
ちなみにスタイルが適用されているページは以下のようにChromeのStylishボタンに適用されているスタイルの数が表示されます。