VimmersページにTwitterのフォロー状態を表示するChrome拡張を作った
GWも終わり、新入社員の方々はそろそろ研修が終わって本格的に業務をこなしはじめる頃ではないでしょうか。
そして、今後どのエディタと付き合っていくかも、決めなければならない時期なのではないでしょうか。
まだ決まっていな方、そしてもう決めてしまった方も、今なら vim がおすすめですよ。
ところでみなさま、 vim-jp » Vimmers というページをご存知でしょうか?
このページでは、vimmer の中でも特に vim に詳しい方々や vim を愛してやまない方々が紹介されています。
これから vim をはじめようという方、まだはじめたばかりの方、
Vimmersページで紹介されている有名 vimmer をTwitterでフォローしてみてはいかがでしょうか。
とても刺激になりますよ。
前置きが長くなりましたが、
今回はこの Vimmersページ をもっと活用していくために、Twitterのフォロー状態を表示するChrome拡張 Vimmers follow status を作ってみました。
(いったい何を作ってるんだと苦笑されそうですが…)
使い方
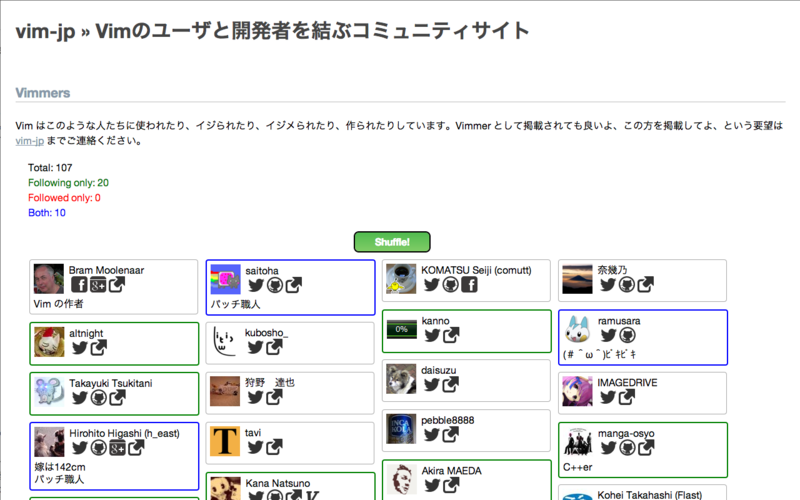
Vimmers follow status をインストール後、Vimmersページにアクセスし、"Show All!" ボタンをクリックすると、Twitterのフォロー状態が表示されるようになります。

フォロー状態に応じて、Borderカラーが変わるようになっています。
また、フォローしている人数やフォローされている人数なども表示されます。
※ 初回アクセス時はTwitterアプリケーションの認証を行う必要があります。
ちなみに、私のフォロー状況はスクリーンショットの通りです。
うーん、まだまだですね。
みなさんもこれを期に、Vimmersページの方々をフォローして vim力 を高ためるきっかけを作ってみてはいかがでしょうか。
私もまだまだ未熟なので、もっともっと精進していきたいですね。
そしていつかは、このVimmersページに載せて頂けるような vimmer になりたいものです。
それと、私はVimmersページには載っていませんが、ついでに私のこともフォローして頂けたら、それはとってもうれしいなって。
追記 2013/05/08:
なんとVimmersページに追加されました。たった1時間たらずの ”いつか” でした…w
こういうこともあるので、みなさんもマサカリを恐れず積極的にアウトプットしていくと良いことがあるかも?
技術的な話も少し
開発期間は約1日で、
js は coffeescript で css は less で書きました。
Chrome拡張本体には coffeescript や less は含まれていませんが、以下にてソースコードを公開していますので、そちらを参照下さい。
実装は非常に簡単なものなので、はじめてChrome拡張を作るという方にも参考になるのではないでしょうか。
Browser Action と Options page はありませんが、Background と Content script を使用しているので、これらの連携方法や、Oauth認証の実装方法などが参考になるかと思います。
また、Chrome拡張をはじめて作る場合は、まずはドットインストールをやってみることをオススメします。
ひと通り見てみましたが、非常に分かりやすくてよかったです。
さらに詳しく知りたい場合は、公式ドキュメントを見ると良いでしょう。
内容も分かりやすく、量も実は思ったほど多くありません。
逆にネットの情報はChromeのバージョンやmanifestのバージョンが最新ではない場合が多いため気をつける必要があります。
困ったときはまず公式ドキュメントを見るほうが、変なつまづきがなくて良いかと思います。
以上。
バグ報告や要望、pull request などありましたらお気軽にどうぞ。
追記: 2013/05/09
syui (PSP_T)さん にアイコンを作って頂きました。
ありがとうございます。

まさか募集一日目で作って頂けるとは。